How to Upload Webflow to Different Host
Hosting Webflow Sites for Complimentary: The Definitive Guide
Do you feel similar Webflow'southward hosting prices are a scrap steep? This guide will teach yous how you can host your static Webflow sites for free.

Interested in trying out Webflow ? Feel gratis to do then. By using my chapter link, I'll get a minor commission, which will help me lots. Thank you so much :)
Hosting on Webflow
At that place's no doubt that Webflow has some actually awesome features that are useful for both designers and developers.
You can run nigh whatever blazon of projects on in that location. Your company site, a large article heavy blog, a full fledged ecommerce store and virtually any other type of project you tin come upward with.
The downside is something that you oft can see complained about on the Webflow forums: the price.
This makes sense though.
You have access to a bunch of easy to use tools for your websites, which logically will price yous a premium price.
You may not like it, but the prices are what they are. Zilch to do about it.
Or is in that location?
Webflow hosting pricing system
Permit me explain how the Webflow pricing organisation works. It tin exist a bit confusing for some.

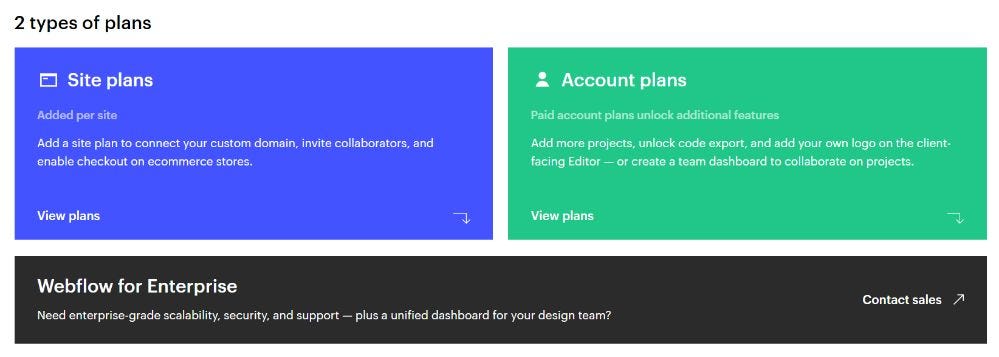
At that place are two kind of plans for y'all to apply:
- Account plans
- Site plans
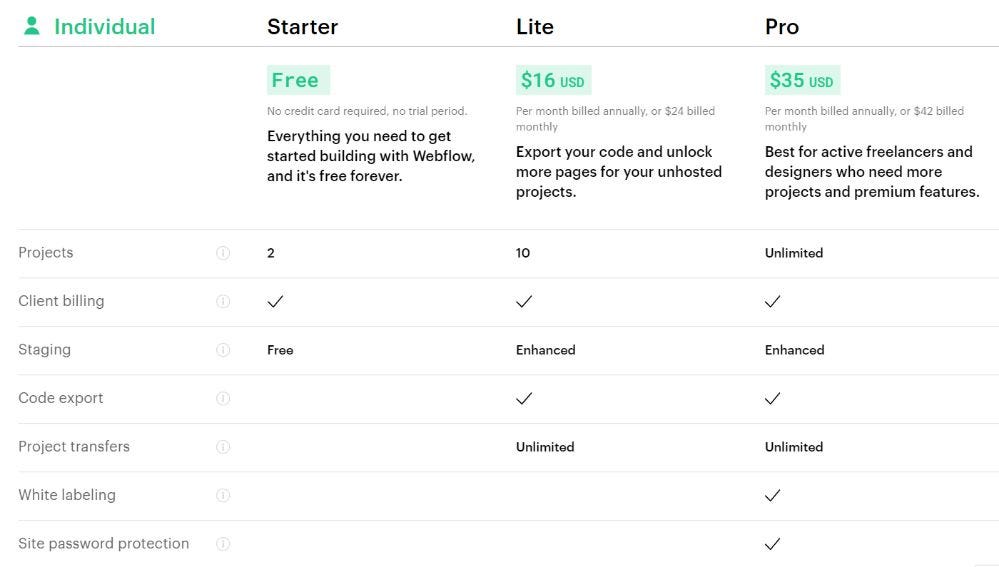
The business relationship plan has three tiers; complimentary, lite and pro. You can read more near them past checking out the official Webflow docs.

The complimentary tier gives you basic admission to edifice a couple of projects, while the paid tier gives you a few more projects, some more than bandwidth and the virtually important thing for this guide; the power to export your lawmaking.
This is all well and good.
If they didn't have any limitations in place, the servers would probably be overloaded with people building and publishing sites on the free tier.
Let's go on to the site plans.

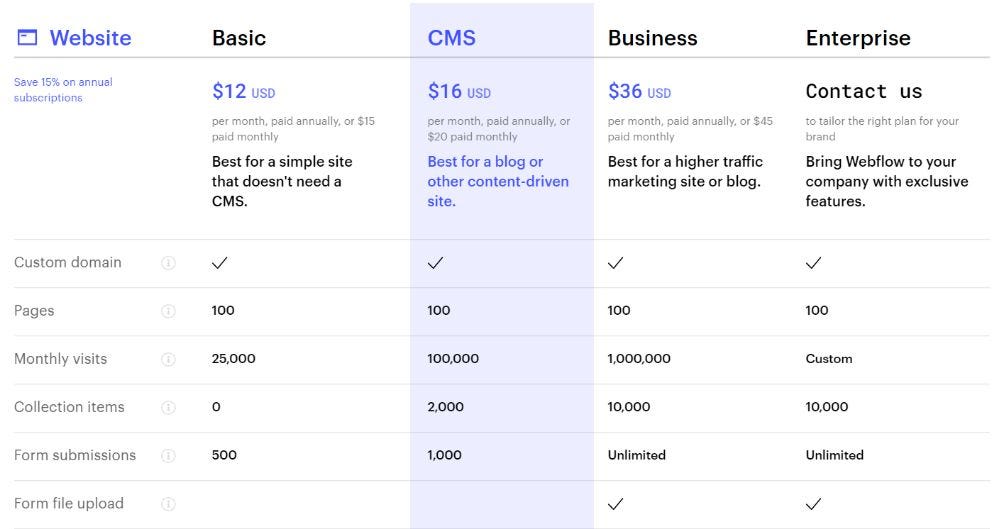
There are four tiers that gives you the ability to publish and host your sites on Webflow's systems.
- Basic — $12 / month yearly, or $fifteen month to month
- CMS — $16 / month yearly, or $twenty calendar month to month
- Business — $36 / month yearly, or $45 month to month
- Enterprise — Custom pricing
So what does this tell us?
In order to host a static site with Webflow, you lot will have to pay a monthly price of at least $12.
I experience like the CMS plan does make sense. You get admission to a really easy publishing tool that easily can pay itself off if y'all're using it correct.
Just what about for a minor site that doesn't demand to be constantly updated with the content management system?
I feel similar $12 per month is quite a steep price for those kind of sites, especially when at that place are then many cheap and free alternatives on the marketplace.
Allow's go through some alternatives.
Free deployment platforms
When doing some research of free hosting alternatives, you volition probably come up beyond at least a couple from this list.
- Github Pages
- Netlify
- Google Firebase
- Amazon Web Services
- Heroku
All of them are created by large to super large businesses, which makes them able to give away quite generous hosting plans for free.
In this guide I'll explain how you tin deploy your sites on ii of the easiest deployment platforms on that list: Github Pages and Netlify.
What kind of projects are you able to host for gratuitous?
This guide is mostly directed to static projects that doesn't demand a content management system and course handling.
If you accept a bones cognition of HTML, CSS and Javascript, you lot're able to update your site directly through the exported lawmaking though.
But okay, plenty talking. Permit's spring straight into deploying a site on Github pages.
Hosting using Github pages

Uploading and deploying a static site on Github pages is probably the easiest way to go a site upwardly on the spider web without having to pay anyone anything.
It can be done in a few easy steps:
- Create a Github account (if yous don't already have one)
- Create a repository
- Upload your code into the repository
- Connect a domain
- That's it
Permit me go through the process step by step, starting with exporting lawmaking out of a Webflow project.
Exporting your code through Webflow
In gild to complete this footstep, yous will demand two things:
- A Webflow lite account plan
- A Webflow project that you want to employ
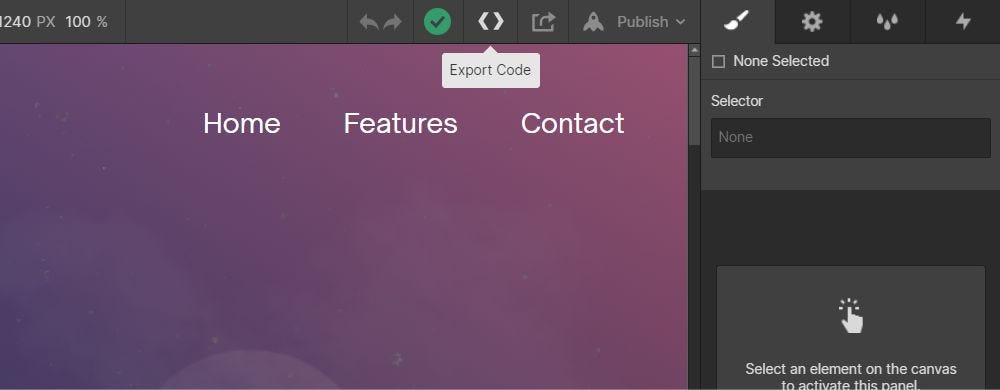
Starting time by opening your Webflow project in the designer view, and hit "Export lawmaking" in the peak right corner.

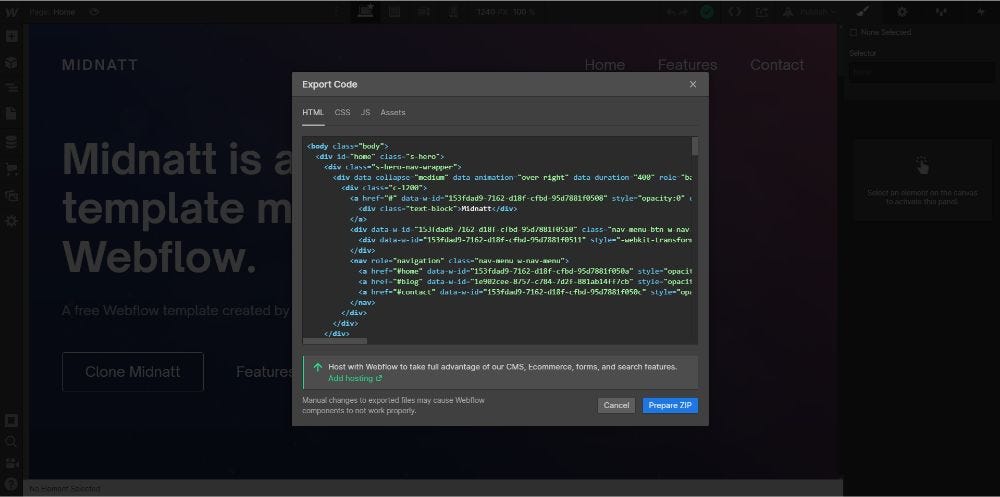
A popup volition pop upwards (hehe), and gear up the code for you. Click "set zero" as presently as the loading has finished.

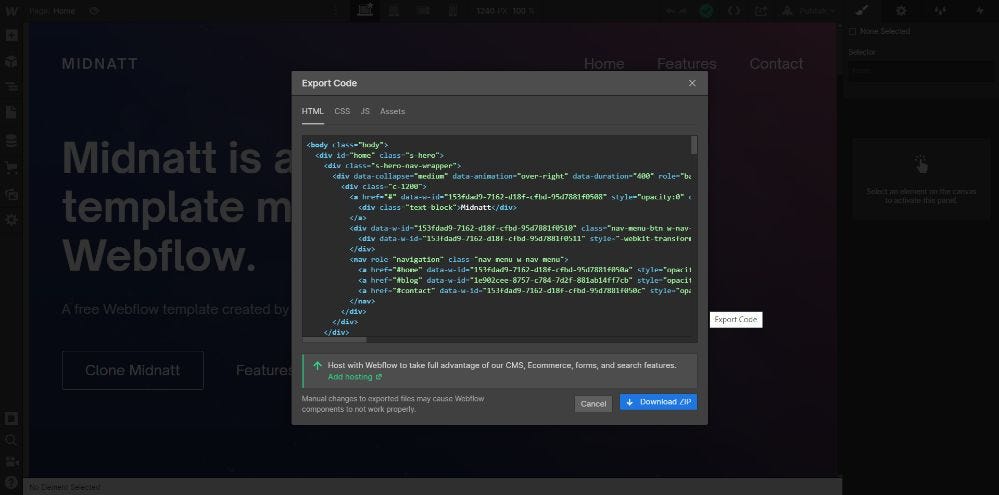
Then simply hitting "download zip" and a compressed null file will download onto your figurer.

That'due south all there is to information technology. Extract the aught somewhere on your desktop and let's go onto the next step.
Creating a Githup repository
In order to host your site with Github pages, information technology needs to be placed inside a Github repository.
A repository is basically a spot of memory in the cloud on which your code can be uploaded to and downloaded from.
There are a few different ways of uploading your code on Github. We'll take the easy fashion.
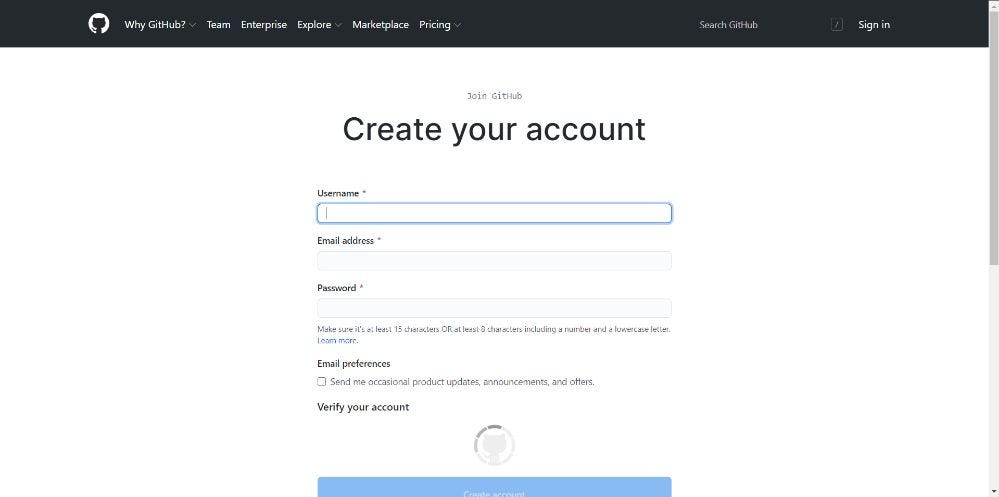
If you lot don't have a Github account, this would be a good time to ready one up. The registration process is simple and works just equally on any other website out there.

After finishing setting upwards your account, go along into the next step.
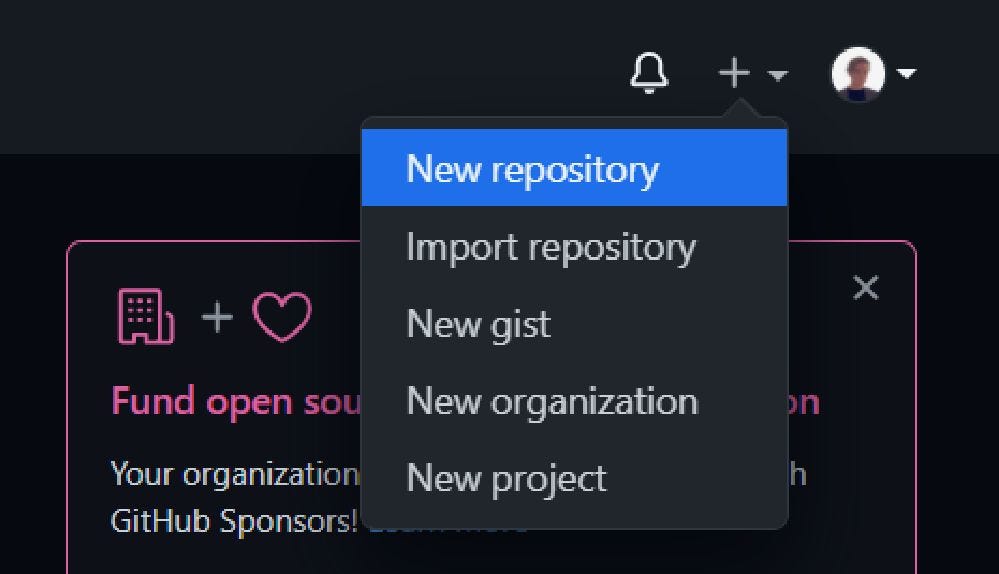
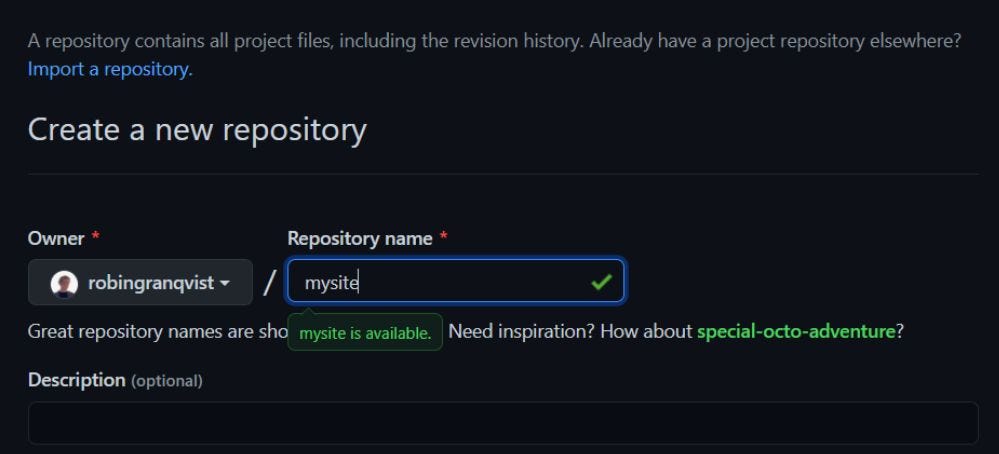
Click on "create new repository" and name the repository any you like. The name doesn't really matter here.


Uploading your code into the repository
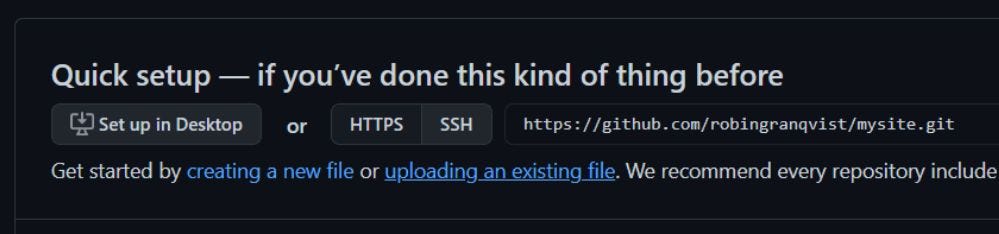
The instructions for the quick setup may seem a bit intimidating. You can upload files into the repository in many unlike ways:
- Using a terminal and SSH
- Using the Github desktop app
- Simply uploading through the browser
I'm gonna go with the browser upload method in this guide. Press the little "upload an existing file" option.

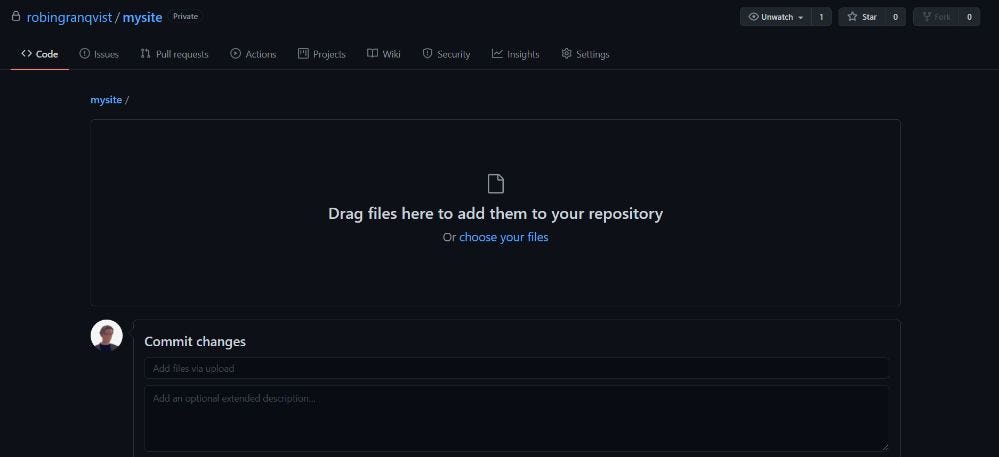
This will redirect you to a page on which you tin can drag and drop files into the repository.
You lot should drag in all the content that exists in your exported lawmaking from Webflow.

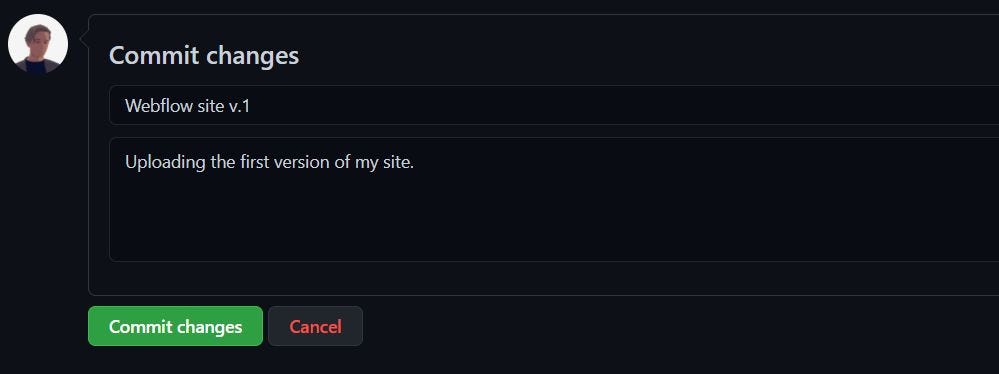
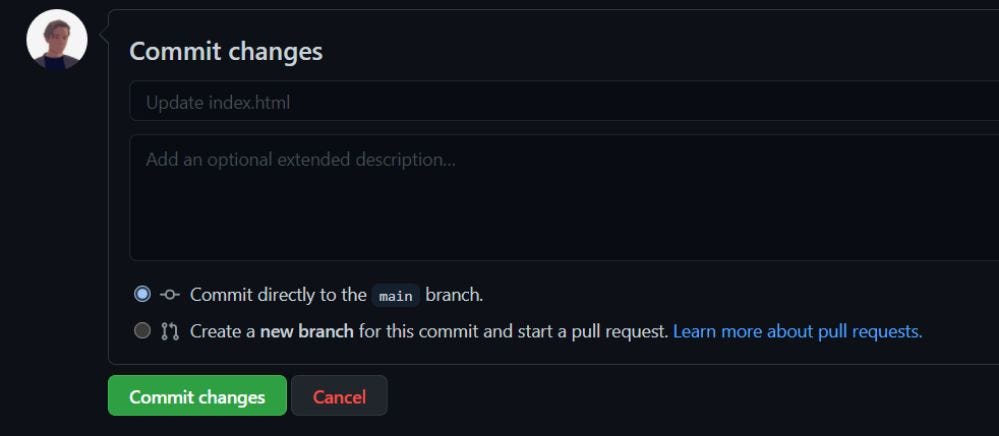
Saving files in your repository is called to "commit" them. Press the piddling commit button and your files will be saved.
Optionally yous can write a message and / or a description for your commit to keep yourself organized. This isn't required though.

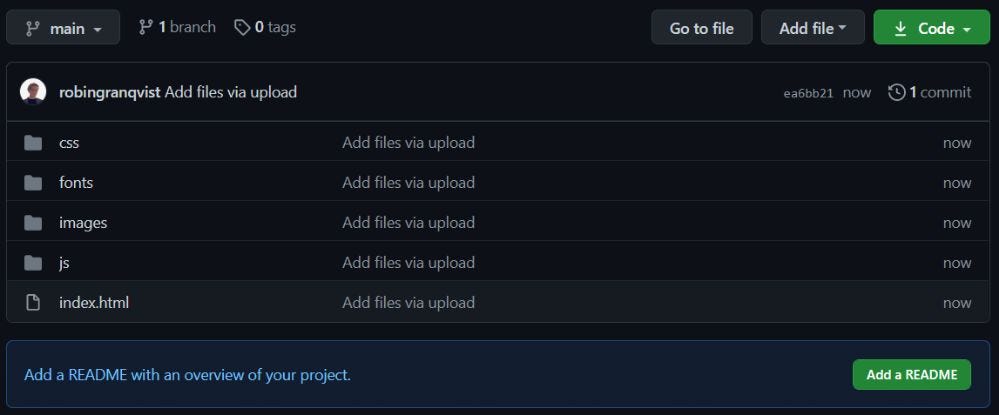
Great. Github will now process your files for a minute or two, and then you lot have your site uploaded and commited inside a repository.
Your repository should look something similar this when y'all're finished:

Setting upwardly the repository for Github pages
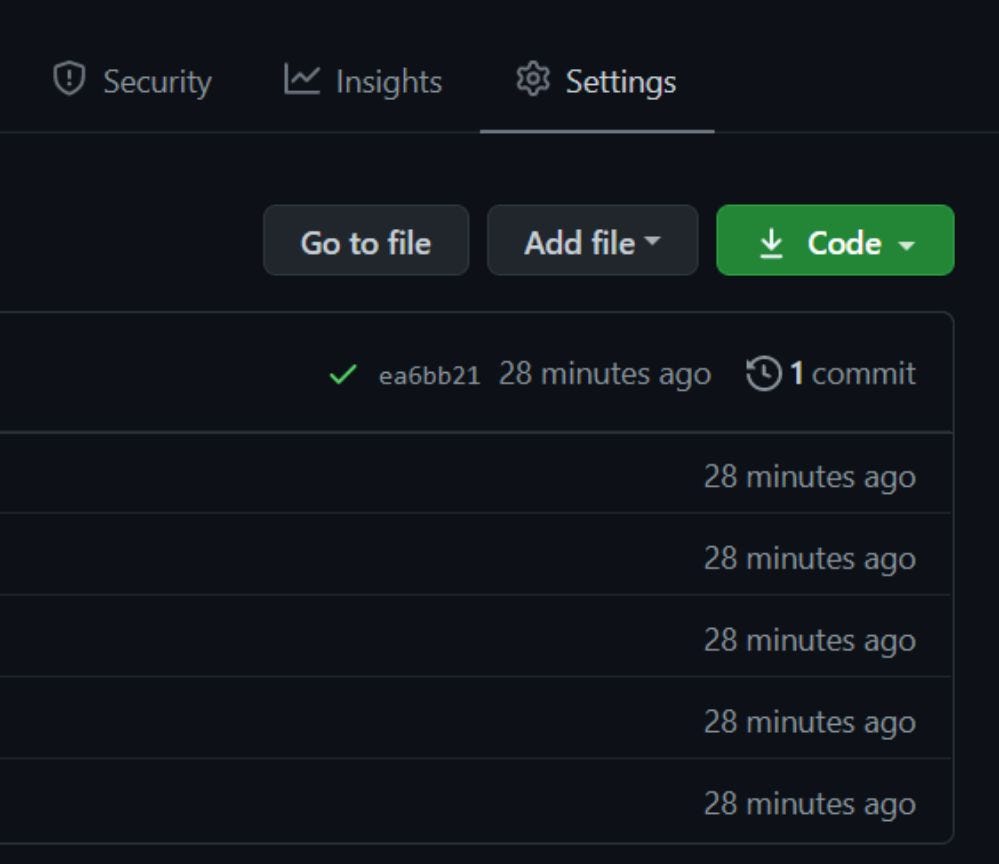
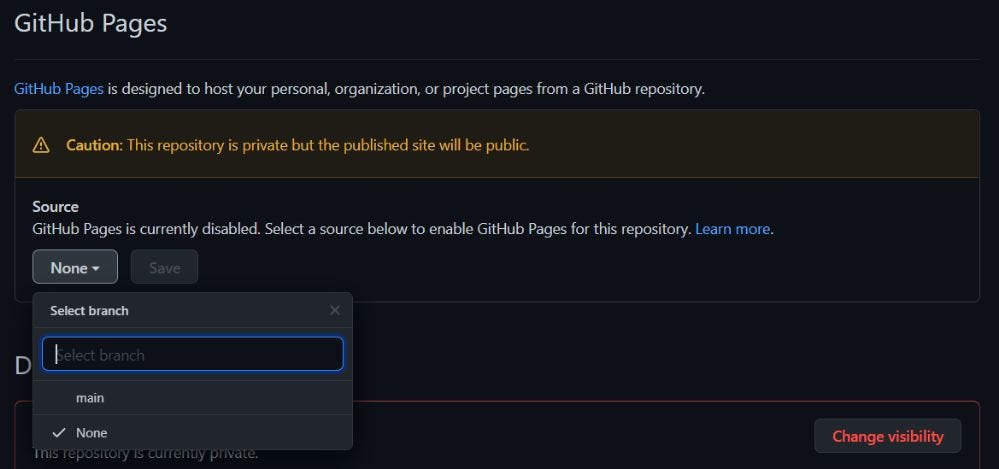
Get to your repository settings by navigating into your repository and clicking the "settings" tab on the right.

Gyre to the "Github Pages" department and select "main" or "master branch" equally the source for the site. If you haven't changed any brances, the master branch should be the one containing all your code.

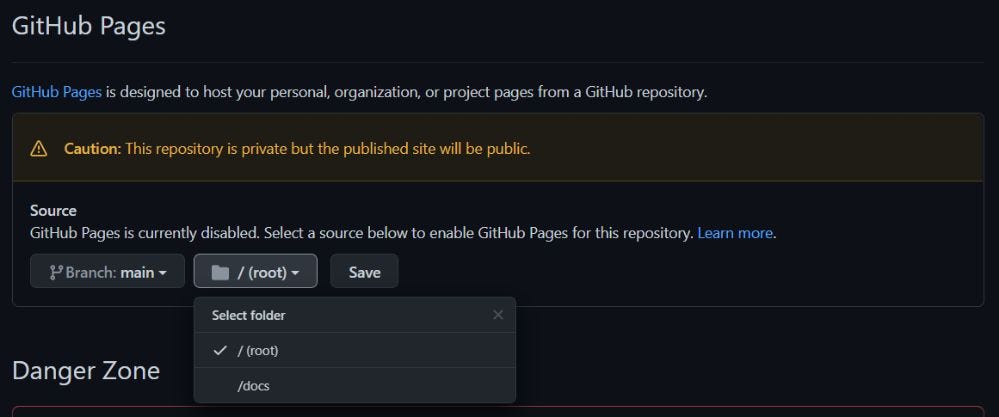
Now choose the folder in which you accept your files. In my case, I uploaded the extracted folders content straight into my repository, so I'll cull "root".

Hit the save button.
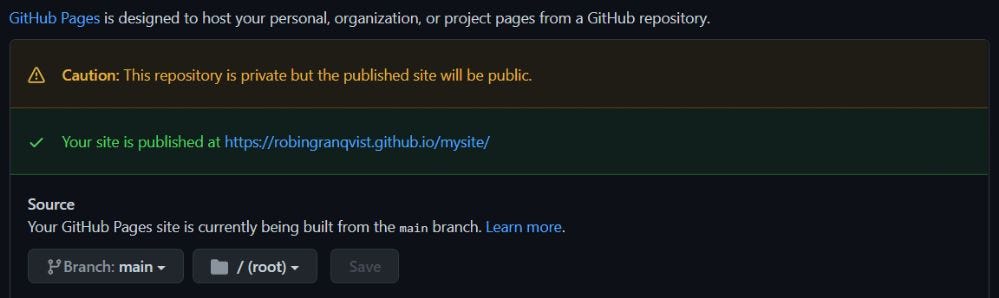
Y'all should at present see that Github is publishing your site. It may take a infinitesimal or two, only it should give you the URL when information technology'south finished.

Keen, information technology's now public on the internet.
Connecting a custom domain
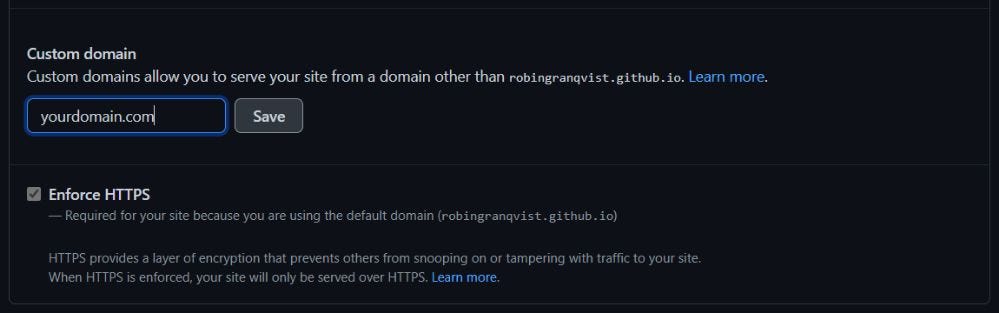
Navigate back to your repository settings and scroll down to the "Custom domain".
Enter your domain in the input box and hitting save.

This will create a CNAME file in your repository. Brand sure non to delete it, it'southward quite important to continue track of your CNAME records.
Navigate to your domain name registrar and find the settings for your domain. This step is a flake different for all registries, and then do a fleck of research or enquire the support if yous can't discover information technology.
Github have their own A records, so take a look at their documentation to brand sure yous get the latest ones.
You also want to set the CNAME records, then you might want to take a await at this folio of the official documentation to make sure you gear up the right one.
Okay, that'south it. Your domain should now exist continued to your repository and afterward the DNS settings accept updated you should exist able to navigate to it in your browser.
Astonishing.
Updating your site
When using Github, you have access to your source code directly in your browser through your repository.
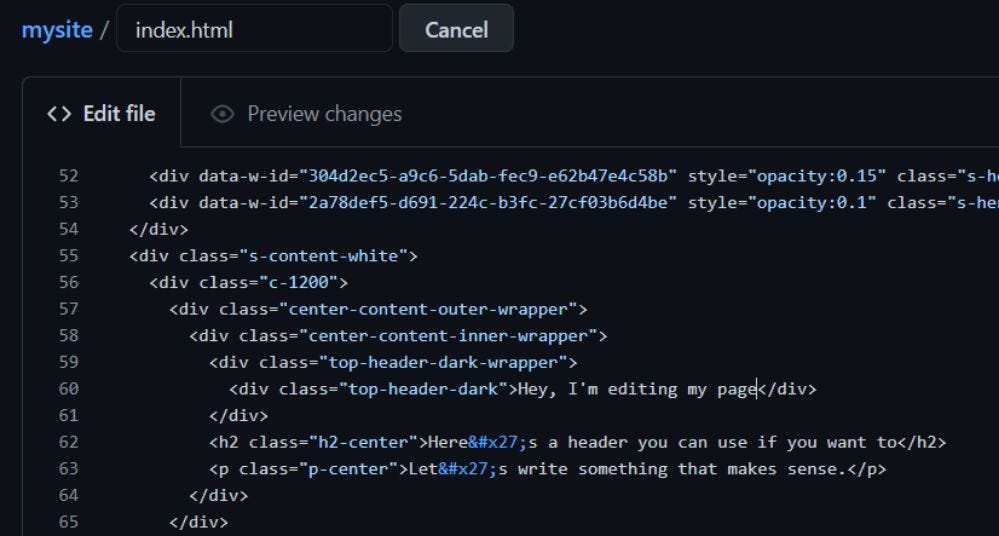
If yous know bones HTML, CSS & Javascript, you lot can edit the code directly through their editor.

When y'all're done editing, simply press the "Commit changes" button and the repository volition update. These updates should be visible on your page almost immediately.

If you're non comfortable coding by yourself, you can but edit your site in Webflow and reupload & commit all your files to your repository.
This volition make a new version of your site that will be bachelor automatically on your domain through the repository.
Okay, now you're done. I promise this guide has been useful.
If you rather use Netlify to host your Webflow sites for free, feel free to go along reading.
I too want to allow y'all know that I'm bachelor to help if y'all take had any problems, or if something in this guide isn't working for you.
Feel costless to driblet a message over at the contact page, and I'll become dorsum to you asap.
Netlify
Netlify is a cloud based service that offers quite a lot of free tools to deploy, host and maintain websites and web apps.
The platform works through the Git version handling system, then you're able to use Github to upload your code and Netlify will automatically host whatever content you lot have inside a selected Github repository.
Deployment of static sites on Netlify

In this guide nosotros will follow the most simple mode to host your site on Netlify:
- Exporting code out of Webflow
- Upload the lawmaking to a Github repository
- Deploy the repository on Netlify
- Connect a custom domain
- All done
Hither follows a step by footstep guide on how yous can host your Webflow sites on Netlify for complimentary.
Deploying your site on Netlify
Start off past creating your Netlify business relationship if you don't have i already.
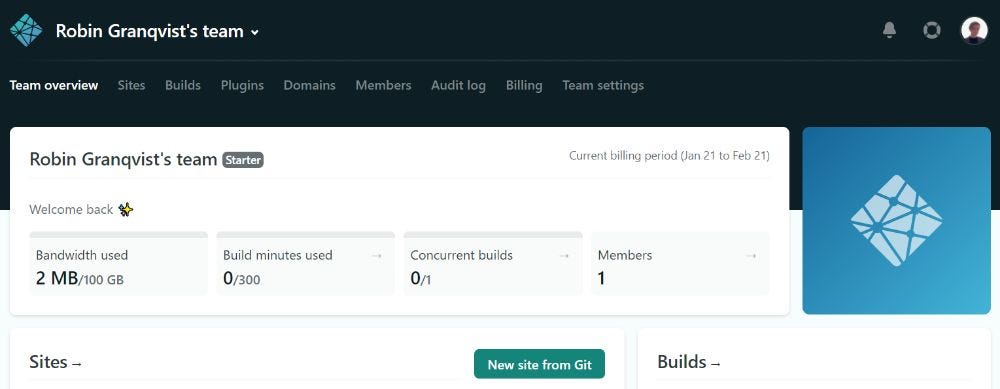
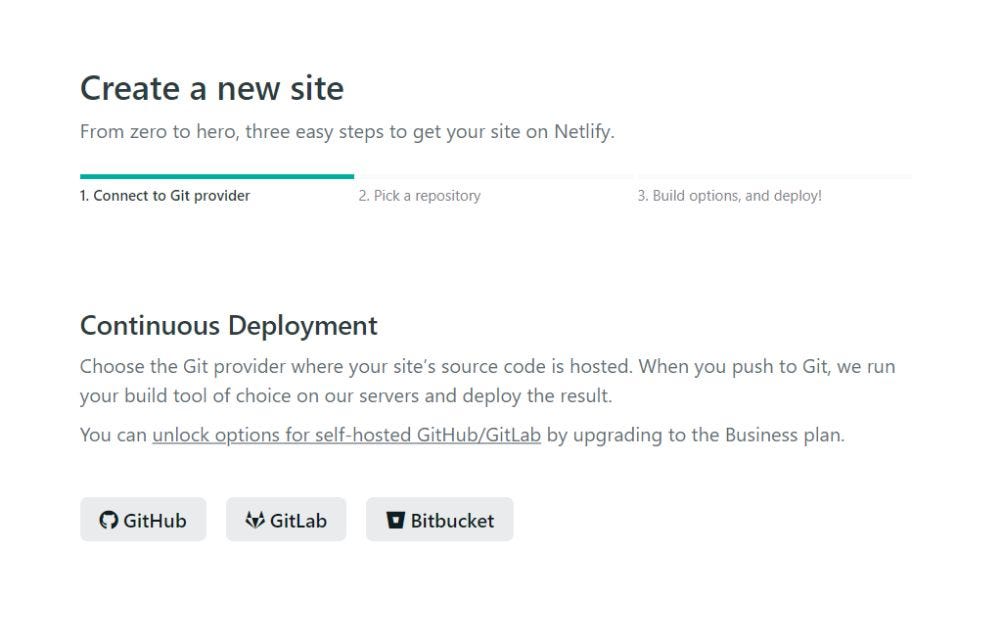
Navigate to the "sites" tab on your contour, and hit "New site from Git".

At present y'all have to connect and authorize your Netlify account with your Github account.
Merely press the Github push button on the setup folio, and allow Netlify to admission your repositories.

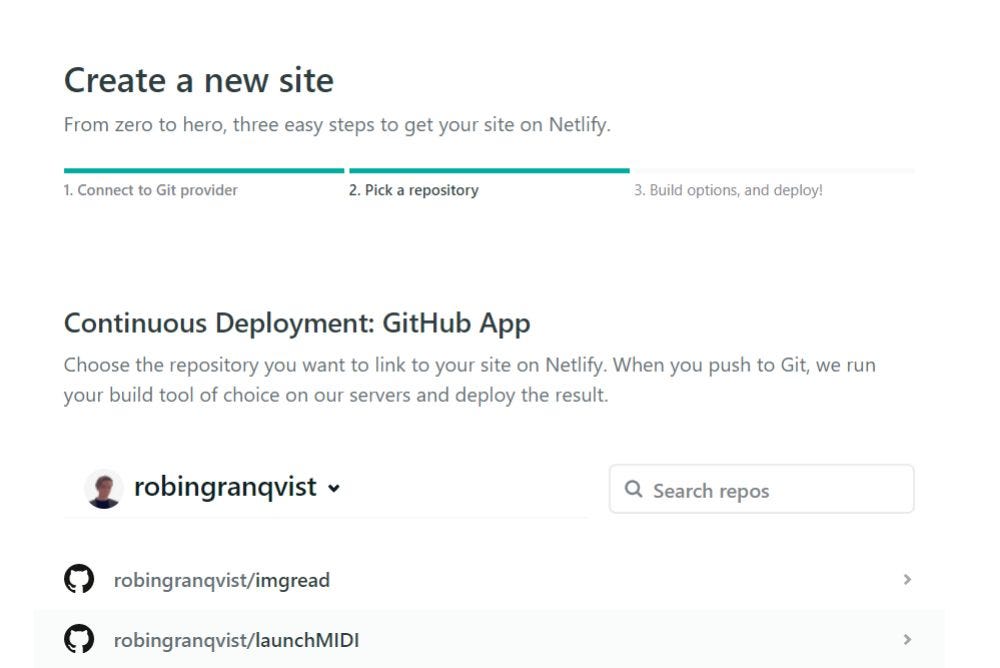
Now it's time to pick out the repository containing your site. If y'all're new to Github y'all should just have ane.

Select your repository and printing continue.

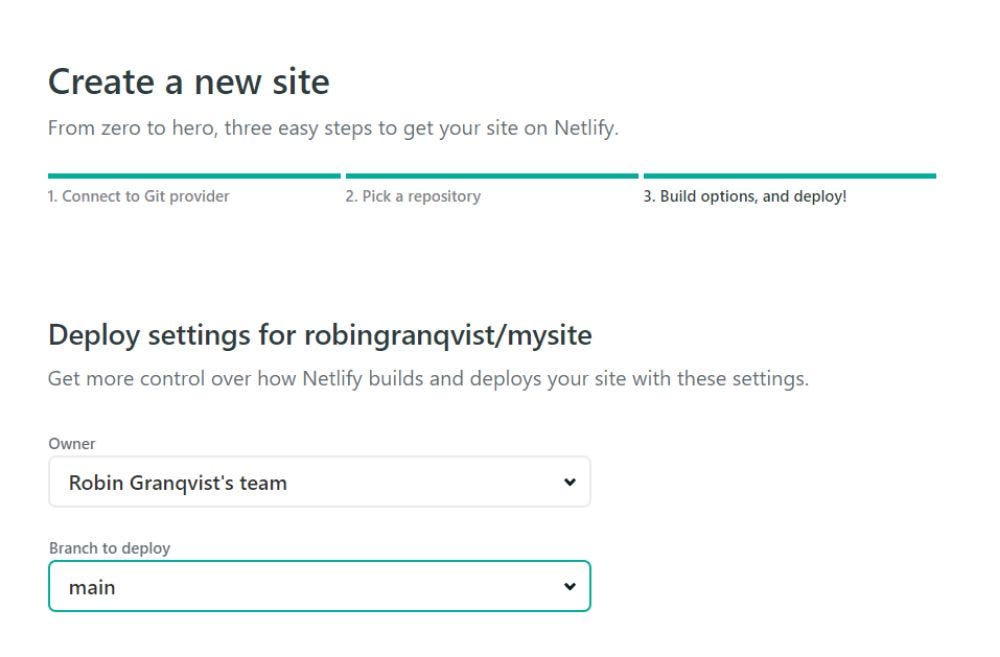
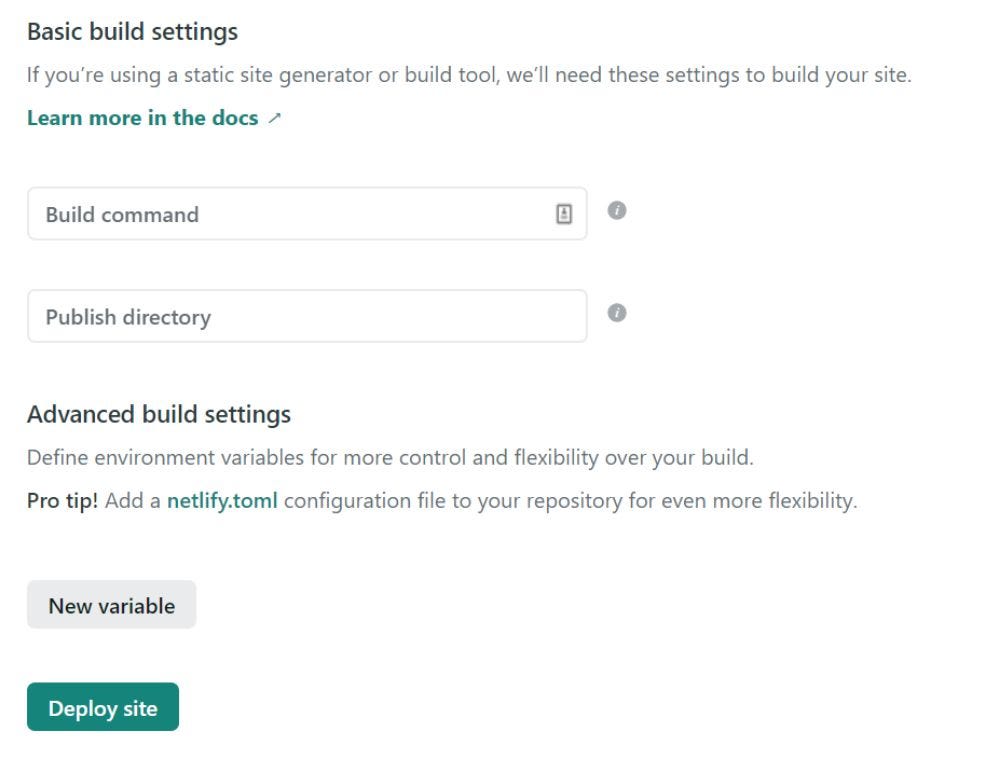
You shouldn't have to change any settings on the page that follows. Since you lot're publishing a static site, you don't need to add any build commands or edit any other advanced settings.

Now click the "Deploy your site" button and let Netlify do its job. It commonly finishes actually fast.

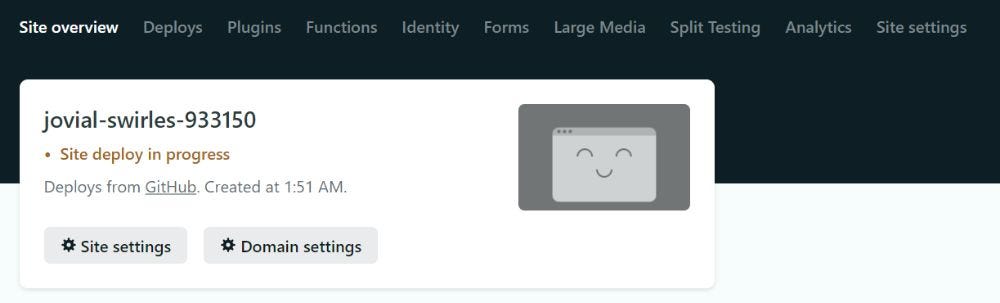
The folio will tell you that Netlify is deploying your site. It can take a few minutes.

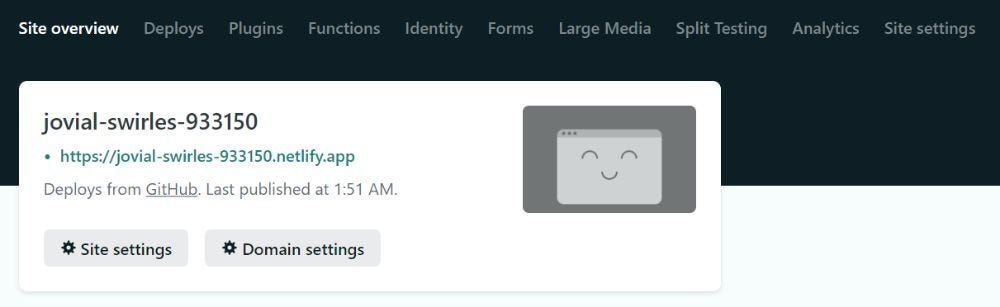
Okay, now you're done. You lot have successfully deployed your Webflow site on Netlify.

Y'all should be able to click on the random generated domain that Netlify provides you and access your site through your browser. Well done.
I decided to deploy my free Webflow template "Midnatt" that you tin clone past clicking here.

The best part is that if you need to change annihilation on your site, you only need to export the code out of Webflow and reupload information technology to your Github repository.
Netlify will automatically build out the a new version of your site anytime your repository is being updated.
Let's continue by connecting a custom domain to your site.
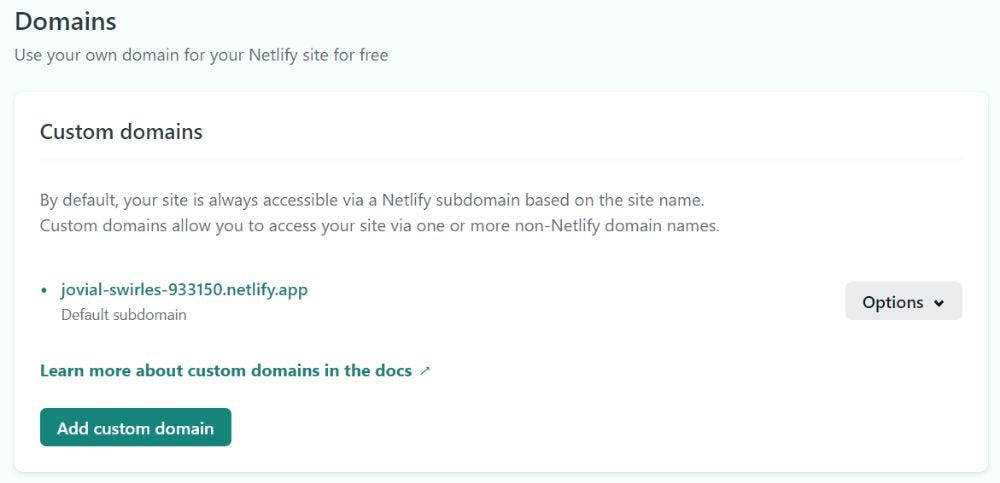
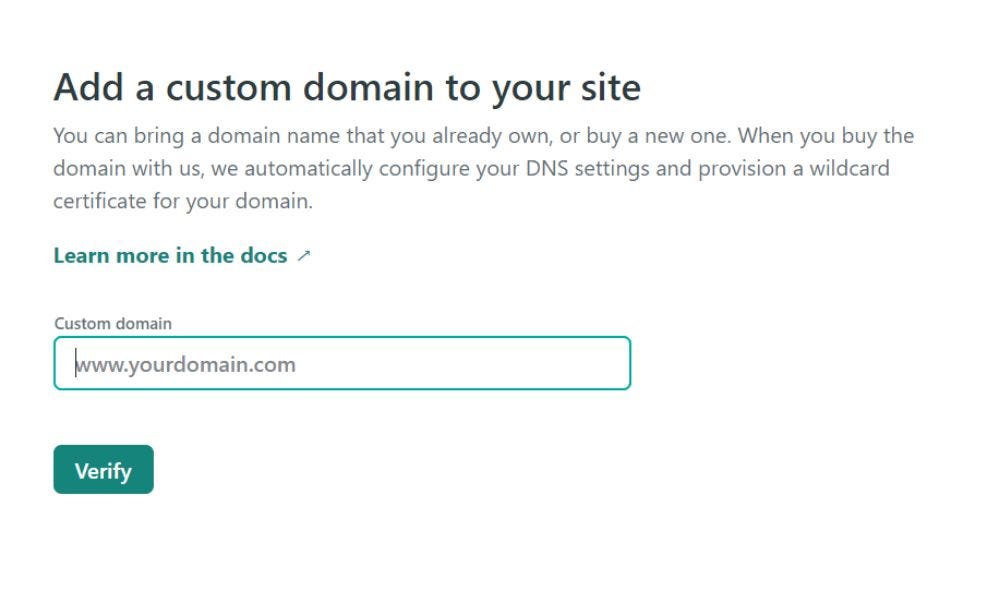
Connecting your domain
Head over to the site settings -> domain management on Netlify. Here y'all will find all settings yous demand to connect your domain.

This setup works very similar to the fashion Webflow is connecting domains. You exercise this by editing CNAME records and A records.

You can find all information virtually what records are eneded on Netlifys official documentation.
Later on you're done it may take upwards to 24h for the DNS settings to update, so don't worry if you can't admission your site through your domain right away.
Okay, at present you're done. Your Webflow site is uploaded on Github, continued with Netlify and your domain is connected. Amazing.
And the all-time part is that you lot follow these steps over and over if you are i of those people who create lots of sites. Merely create more Github repos and more than Netlify projects. Amazing.
Feel gratuitous to contact me if you have any questions almost all this.
Take an astonishing day,
Robin G.
Source: https://medium.com/waveshape-collective/hosting-webflow-sites-for-free-the-definitive-guide-561538b69f94
0 Response to "How to Upload Webflow to Different Host"
Post a Comment